We are excited to show you a new set of features and improvements we recently shipped. These include updated functionality for your newsletters, AI features (in limited preview), and important UI/UX and bug fixes.
Keep reading to discover more!
Launch your tech newsletter in a flash 📨
You can now deliver your articles in their entirety as email newsletters automatically!

You don't need to touch a single line of code — unless that's your thing — to style your newsletters. Use our powerful Neptune editor to compose them, and they'll render beautifully.

That makes it easy to quickly go from an idea to hitting 'Publish,' without having to spend a lot of time formatting your content.
See how your posts and newsletters look on the web and in email clients on desktop and mobile devices before you publish.

And there’s more:
- Your posts are automatically added to the Hashnode feed to reach our diverse community of 2M+ people in tech.
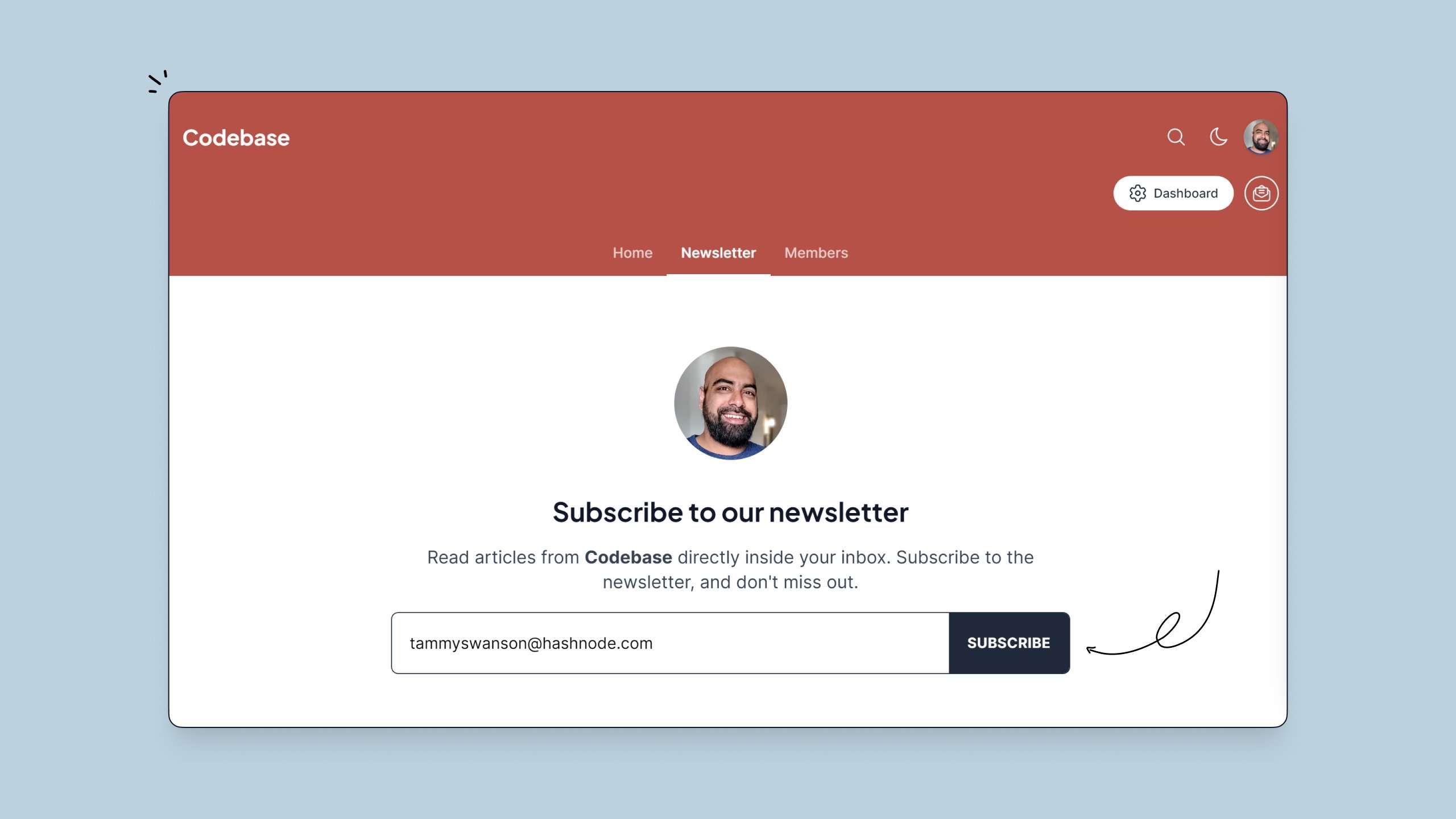
- We also add a newsletter sign-up form to every post, as well as a dedicated landing page for your newsletter on your blog.

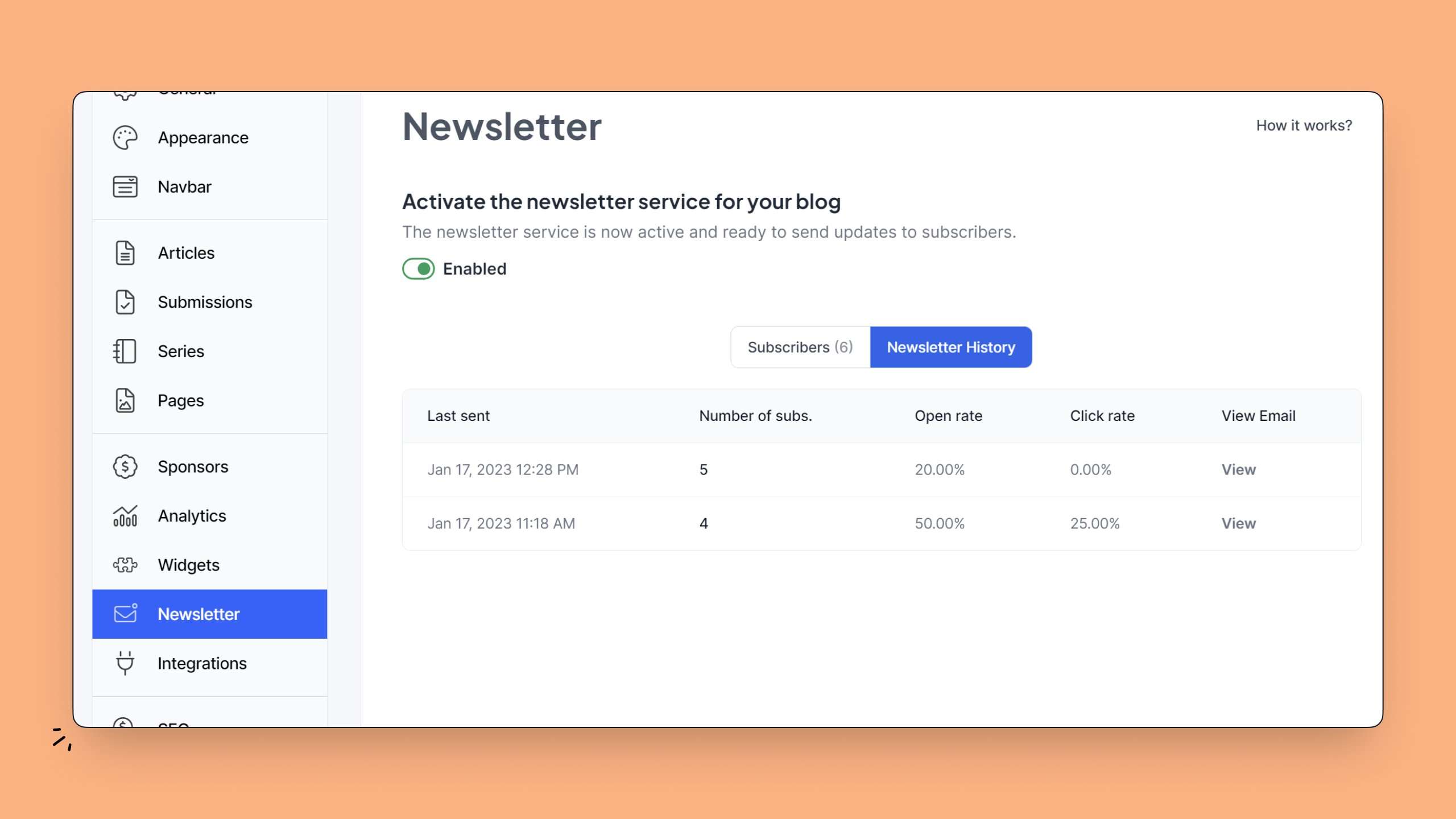
- Your newsletters come with simple analytics baked in, including subscriber count, open rate, and clickthrough rate.

If you're writing about your experiments with software development, insights into product management, lessons from the trenches in UI/UX, or anything in between, Hashnode is a great place to turn it into a newsletter and grow your audience. 🙌

Interested in learning even more? Check out the full article here.
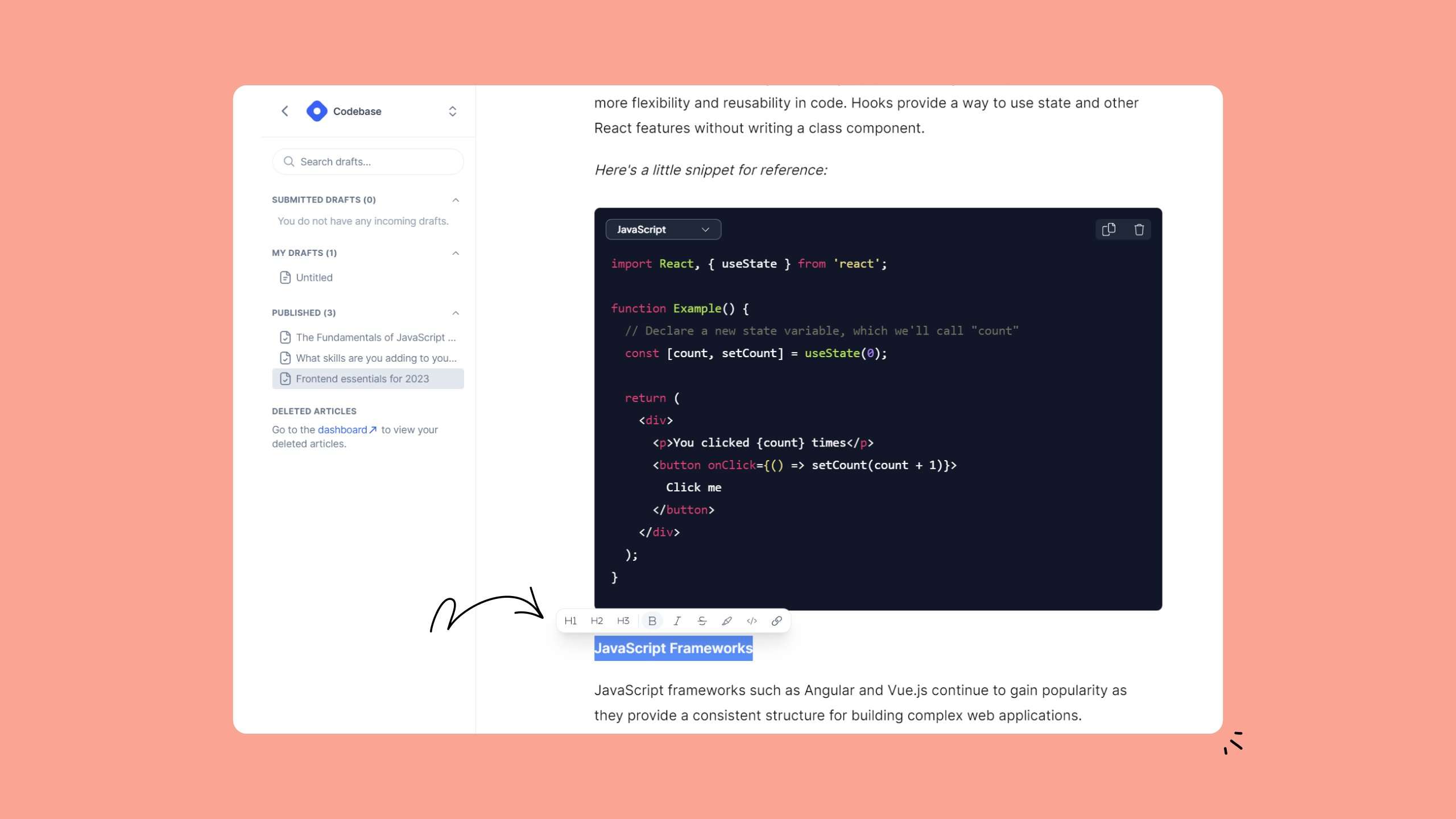
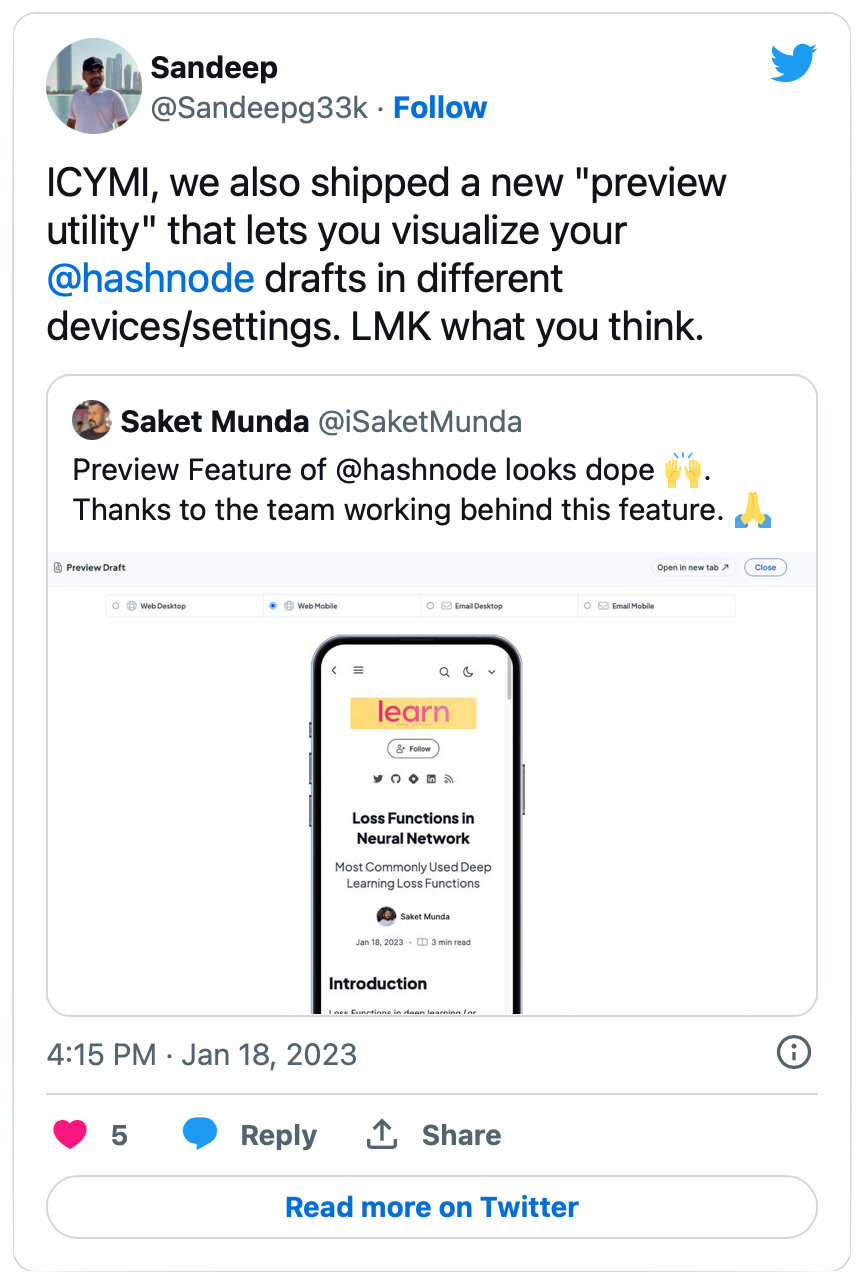
Preview your article 💻
Although there was a preview functionality, and you could review the article in a different tab now we have upgraded this experience by introducing the preview on:
- web desktop
- web mobile
- email desktop
- email mobile

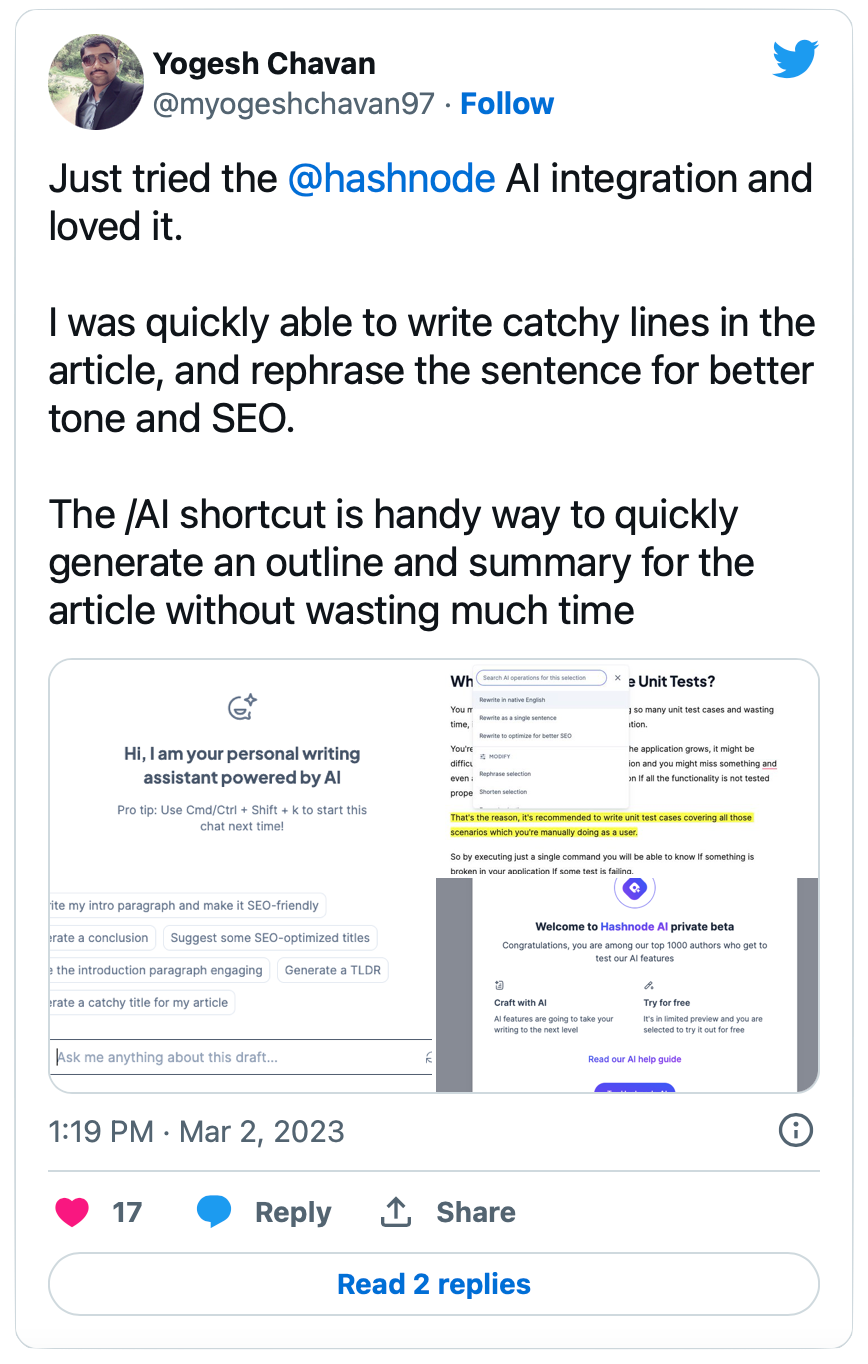
AI Features for writers 🤖
We recently launched a set of AI features to make your writing experience better, faster and hassle-free!
Note:
These AI features are currently in limited preview and invite-only, meaning there is a chance you won’t yet have this functionality on your blog. Stay tuned for updates on this soon.Start writing a new article or go back to a draft, and you’ll notice an AI assistance bot in the bottom right corner.
Use it to:
- Rewrite your opening paragraph and make it SEO-friendly
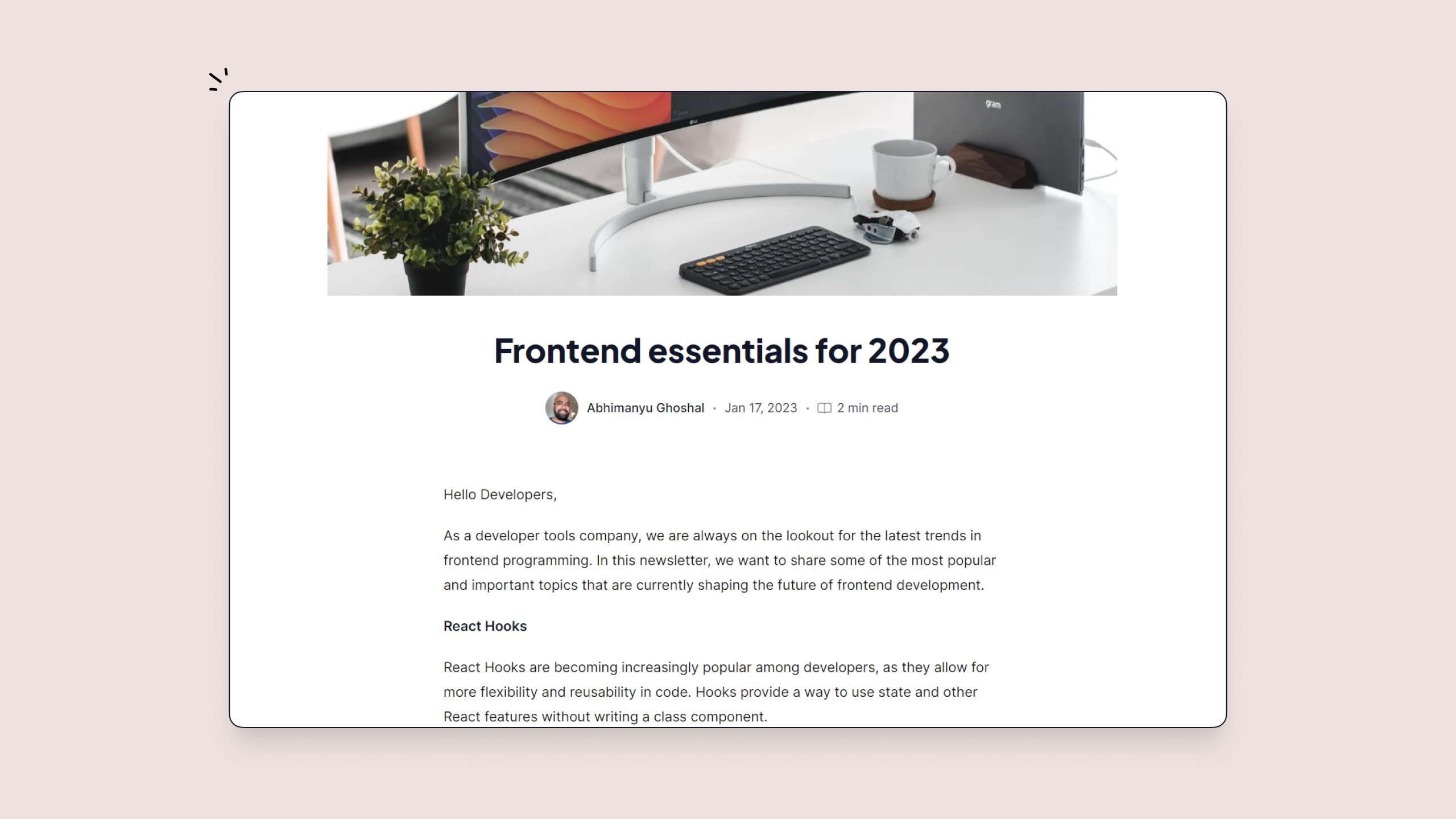
- Generate a code block to add to your article
- Suggest compelling or SEO-friendly titles
- Come up with a conclusion for your post
- Summarize your article
- And much more!


Improvements 💫
- Do you like adding GIFs to your articles? We certainly do! Use Neptune (our editor), start typing /em, and the panel for embeds will pop-up, pick a Tenor-powered GIF and you’re ready to go! For those of you keeping score: yes, this functionality used to exist, but now we have updated it specifically for Tenor.
- Are you curious to find out how many likesyour Hashnode article received from a particular reader? We’ve got you covered! Just click on the number of likes next to the ❤️ icon in the floating bar on your article. Now, you can see:
- After getting some UI/UX feedback from our writers, we improved the RSS importerfor users who have opted for an automatic importer.
- Did you know you can create and manage custom redirection rules for your blog? Use page rules to define handy URLs to external websites.
For example: you can use which redirects to your
LinkedIn/Dribbble
profile. To start using it, navigate to your Dashboard
and from the right-side menu select Advanced
, click on Manage page
rules and create your rules!
- Have you ever had trouble uploading a heavy cover image file for an article? The limit is 5MB; you’ll now see a message when your file is too big, and the image is not uploaded.
- If you use SVG files in your articles, you’ll be happy to know that, in addition to dragging and dropping them into the editor, you can now select SVG files to upload from your computer by clicking on the image upload icon.
Bug fixes 🐛
- Indented codeblocks Markdown: indented codeblockswhich are triggered not viabackticksbut via4 spacesbefore a word used to cause an issue in what the user writes in Neptune vs. the published article/draft preview. This has now been fixed.
- Duplicate comment: There was an issue when posting/updating a comment in an article that in some cases it was resulting in a duplicated comment. This behavior is now fixed.
- The extra image margin in the Neptune editor has now been fixed.
- In some cases, the Hashnode user would encounter a “comment not found” prompt, we have now fixed this behavior.
- Our users informed us that the Pageview widgetwas shrinking on mouse hover. This has now been fixed.
- We’ve now fixed the Mathjaxnotation that wasn’t working properly.
- In some cases, bullet listswere rendered incorrectly. That’s sorted now.
- Previously, you could change team publication roles even if you were a user with no authorization to do so. This has now been fixed.
- When adding tags in the Publish sidebar using the keyboard, hitting the Enter key would cause the article to be published immediately. This behavior is now fixed, so you won’t end up accidentally publishing your article while adding tags.
We hope you're enjoying these updates as much as we are! If you have any feedback or feature requests, we would love to hear more about them. Visit the
Feature Requests
page to share your thoughts.